|
Özellikle HTML ve web tasarımı konularına yabancıysanız, AdSense kodunuzu kopyalayıp yapıştırmanın bazen şaşırtıcı olabileceğini biliyoruz. Bu kılavuzda, bazı temel HTML bilgilerine yer verilecek, iki farklı web editörü kullanılarak kodun yapıştırılmasına dair iki örnek sunulacak ve AdSense kodunu yapıştırdıktan sonra karşılaşabileceğiniz yaygın sorunlar tartışılacaktır.
Not: Yazılı bir gözden geçirmeden çok video eğitimini tercih ediyorsanız, 7. slayttan itibaren bu kılavuzdaki malzemelerin aynılarını kapsayan görsel bir sunum içeriğine sahip Reklam Kodu Demosu Hakkında Yardım (yalnızca İngilizce) eğitimimizi izleyebilirsiniz.
Bu kılavuz birçok konu başlığını içine aldığından, istediğiniz zaman belirli bir bölüme atlamaktan kaçınmayın:
- AdSense kodunuzu kopyalayın
- AdSense kodunuzu yapıştırın
- Temel HTML Bilgileri
a. Kaynak kodunuzu nasıl görüntüleyeceksiniz?
b. HTML kaynak kodunuzda neyi arayacaksınız?
- WYSIWYG editörlerini kullanarak yapıştırın
a. Kod Görünümünü Kullanma
b. HTML Eklemeyi Kullanma
- Yaygın Sorunlar
a. Kodunuzu tam olarak yapıştırın
b. Fazladan eklenen HTML olup olmadığına bakın
c. Kodunuzu yapıştırdıktan sonra sabırlı olun
d. Site düzeninize uyan reklam biçimlerini kullanın
- Ek Kaynaklar
1. AdSense kodunuzu kopyalayın
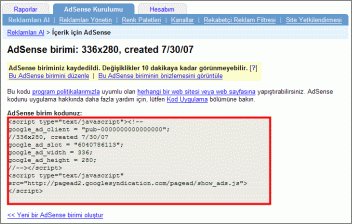
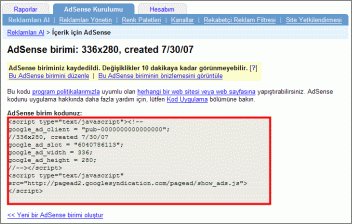
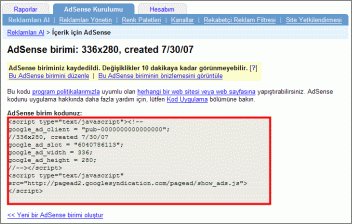
Öncelikle, hesap sayfalarınızda AdSense Kurulumu sekmesi altında, 'Reklam Kodunu Al' sayfasında bulunan AdSense kodunuz kutusundaki AdSense kodunuzu bulmanız gerekir. Kopyalayıp, sitenizin HTML kaynak koduna yapıştıracağınız kod budur.

Kodunuzu kopyalamak için, AdSense kodunuz kutusu içinde herhangi bir yeri farenizle tıklayarak bu kutunun tüm içeriğini vurgulayın. Kutunun tüm içeriği maviyle vurgulandığında kodun seçildiğini anlayabilirsiniz.
Daha sonra, vurgulanan alanı kopyalamak için tarayıcınızın Düzen menüsünden Kopyala öğesini seçin. Kodunuzu doğrudan sitenizin HTML kaynak koduna yapıştırmak istemiyorsanız, aşağıdaki bölümlerde kaynak kodunuza erişim sağladığınız sırada, kodu Not Defteri gibi diğer bir uygulamaya yapıştırabilirsiniz.
2. AdSense kodunuzu yapıştırın
Bu bölümde, kodu sayfanızın HTML kaynak koduna yapıştırmayı ele alacağız. HTML'ye yabancıysanız, adım 3'e gidin.
Google reklamlarını web sitenizde görüntüleyebilmek için, reklam kodunu hesabınızın AdSense Kurulumu sekmesinde göründüğü şekliyle aynen kopyalamanız ve herhangi bir değişiklik yapmaksızın doğrudan Web sayfalarınızın HTML kaynak koduna yapıştırmanız son derece önemlidir. Reklam kodunun değiştirilmesi program politikalarımıza aykırıdır ve sayfalarınızda hatalara neden olabilir.
AdSense kodunuzu kopyaladıktan sonra, masaüstünüze dönüp HTML editörünüzü açın. HTML kaynak kodunuza eriştikten sonra, reklam kodunuzu yerleştirmek istediğiniz noktayı tıklayın ve sonra, Düzen menüsünden Yapıştır öğesini seçin.
Kodu web sayfalarına yapıştırma işlemini tamamladığınızda, değişiklikleri kaydetmeniz ve güncellenen sayfaları sunucunuza yüklemeniz ya da yayınlamanız gerekecektir. Sunucunuza yükleme yaparken sorun çıkıyorsa, lütfen web sağlayıcınızla görüşün. Reklam kodunu sayfanızın HTML kaynağına yapıştırdıktan sonra, AdSense hesabınızda görüntülenen reklam koduyla tıpa tıp aynı görünmesi gerektiğini aklınızdan çıkarmayın.
Bu işlem doğru bir şekilde uygulandığında Google reklamları hemen ekrana gelmelidir.
Başa dön
3. Temel HTML bilgileri
HTML'ye yabancıysanız, size bu konuda biraz arka plan bilgisi vermeye çalışalım. Köprü Metni İşaretleme Dili (HTML: Hyper Text Markup Language) web sayfalarının yazıldığı programlama dilidir. Bu kodlama dili Dünya Çapında Ağ'da (www: World Wide Web) kullanılır. Web tarayıcıları, sayfaların içeriğini görüntülemek için HTML kodlarını okur.
3a. Kaynak kodunuzu nasıl görüntüleyeceksiniz?
Bir HTML belgesini ('kaynak kodu' olarak da bilinir) görüntülemek istiyorsanız, öncelikle web tarayıcınızı açın. Daha sonra, kaynağını görmek istediğiniz bir sayfaya gidin ve ekranın üstündeki menü çubuğundan Görünüm öğesini tıklayın. Ardından, Internet Explorer kullanıyorsanız Kaynak

ya da Firefox kullanıyorsanız Page Source öğesini tıklayın.

Söz konusu sayfanın kaynak kodunu içeren HTML belgesi ekrana gelir.
3b. HTML kaynak kodunuzda neyi arayacaksınız?
Tüm HTML belgeleri, HTML elemanlarının nasıl görüntüleneceğini web tarayıcısına anlatan, parantez içine alınmış etiketlerden oluşur. Tüm HTML elemanları, açılış etiketiyle (< >) başlar ve kapanış etiketiyle () son bulur. Tüm HTML belgelerinin temel yapısı aşağıdaki gibidir:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
<HTML> açılış etiketi, tarayıcıya bunun HTML belgenizin başı olduğunu bildirir. <HEAD> açılış etiketi başlık bilgilerinizi içermekte olup, sayfayı tarayıcınızda görüntülediğiniz sırada ekranda görünmez. GÖVDE etiketleri (<BODY> ve </BODY>) arasında yer alan her metin tarayıcınızda görüntülenir. </HTML> kapanış etiketi, tarayıcınıza HTML belgenizin sonuna gelindiğini bildirir.
Reklamların düzgün görünmesi için, reklam kodunuzu kaynak kodunuzun açılış etiketi (<BODY>) ile kapanış etiketi (</BODY>) arasına yerleştirmeniz gerekecektir.
<BODY> etiketlerini bulmakta güçlük çekiyorsanız, kişisel bilgisayarlarda 'CTRL' ve 'F' tuşlarına ya da Mac bilgisayarlarda 'COMMAND' ve 'F' tuşlarına basarak Metni bul kutusunu açmayı deneyin. Daha sonra, açılış etiketini bulmak için '<BODY' (tırnak işaretleri olmadan) veya kapanış etiketini bulmak için '</BODY' (tırnak işaretleri olmadan) yazın ve Sonrakini Bul düğmesini tıklayın.
Başa dön
4. WYSIWYG editörlerini kullanarak yapıştırın
Çoğunlukla WYSIWYG (Ne Görüyorsanız Onu Alırsınız) kısaltmasıyla anılan, tasarım yönü geliştirilmiş bir HTML editörü kullanıyorsanız, bu editör HTML, Tasarım/Normal ve Önizleme görünümlerini içeren bir Kod Görünümü özelliği kullanıyor olabilir. Ya da editörünüz, 'Ekle' menü sekmesinin kullanıldığı bir HTML Ekleme özelliğinden yararlanıyor olabilir. WYSIWYG editörünüzde web sayfanıza ait HTML kaynak kodunun yerini bulamıyorsanız, bu görünümün bulunmasıyla ilgili özel yönergeler için HTML düzenleme yazılımınızın destek grubuna danışın.
Aşağıdaki bölümlerde, hem Kod Görünümünü hem de HTML Eklemeyi kullanarak AdSense kodunun yapıştırılmasına ilişkin örnekler göstereceğiz. Her editör farklı olduğundan ve web sayfalarınızın nasıl yapılacağını ancak siz bildiğinizden, reklam kodunuzun yapıştırılmasıyla ilgili tam yönergeleri buradan veremiyoruz. Ancak, bu örnekleri yararlı bulacağınızı umuyoruz.
Ayrıca, AdSense Yardım Forumu'nda (yalnızca İngilizce), sizin HTML editörünüzü kullanan diğer yayıncıların AdSense'i nasıl uyguladıklarını görmek isteyebilirsiniz.
4a. Kod Görünümünü Kullanma
Web editörünüz Kod Görünümü özelliğini kullanıyorsa, AdSense kodunuzu yapıştırmak için lütfen bu yönergeleri izleyin.
Editörünüzü kullanarak, AdSense'i görüntülemek istediğiniz web sayfasını açın. Normal veya Tasarım görünümünde, belgeniz içinde AdSense'i yerleştirmek istediğiniz konumu seçin. Bu örnekte, büyük afiş reklam birimini başlığın altına yerleştireceğiz.

AdSense kodunuz metin kutusundan reklam kodunu kopyalayın.

Editörünüzde, HTML görünümüne geçin. Reklam kodunu <BODY> ile </BODY> etiketlerinin arasına, imlecin yanıp söndüğü yere yapıştırın. Reklam kodunun <BODY> etiketlerinin dışına yerleştirilmesi reklamların düzgün görünmesini engelleyecektir.

Reklam kodunun düzgün yapıştırıldığını doğrulamak için, editörünüzün Önizleme sekmesine gidin. Doğru yapıştırılmışsa, reklamları görebilmeniz gerekir.

Sonuçtan memnunsanız, menünüzde Dosya öğesine gidin ve Web'i Yayınla...'yı tıklayın. Böylece web siteniz, Google reklamları uygulanmış haliyle web'e yüklenmiş olur.

4b. HTML Eklemeyi Kullanma
Web editörünüz HTML Ekleme özelliğini kullanıyorsa, AdSense kodunuzu yapıştırmak için lütfen bu yönergeleri izleyin.
Önce, hesabınızdaki AdSense kodunuz kutusundan AdSense kodunuzu kopyalayın.

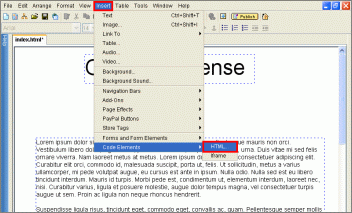
Ardından, editörünüzü kullanarak, AdSense'i görüntülemek istediğiniz web sayfasını açın. Araç çubuğunda bulunan Ekle seçeneğini tıklayıp, aşağı sürükleyin ve HTML'yi tıklayın.

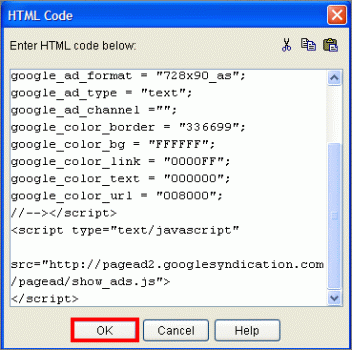
Bir HTML Kod kutusu belirir. AdSense kodunuzu kutuya yapıştırın ve Tamam'ı tıklayın.

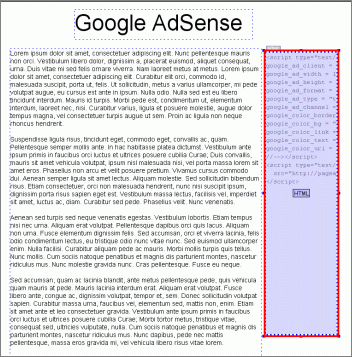
Bunu yaptığınızda yeni bir HTML kutusu ekrana gelir. Bu kutuyu web sitenizde herhangi bir konuma taşıyabilirsiniz, ancak HTML kutusunu web sitesinde bulunan başka bir metin veya grafik kutusuyla üst üste bindiremezsiniz. Bu kutuların üst üste bindirilmesi reklamların görünmesine engel olur veya web sitesini yüklediğiniz sırada hata oluşturur. HTML kutusunun boyutunu düzeninize sığacak biçimde ayarlayabileceğinizi de unutmayın. Bu örnekte, gökdelen reklam kodunun elimizdeki web sayfasının kenar çubuğuna sığması için HTML kutusunu yeniden boyutlandırdık.

Reklamlarınızın konumundan memnun kaldığınızda, menünüzden Dosya öğesine gidip Tarayıcıda Önizleme seçeneğini tıklayarak, reklamınızın nasıl göründüğüne bakabilirsiniz.

Bu durumda, sayfanın sağ tarafına uygulanmış gökdelen reklam birimini görebilirsiniz. Lütfen, sitenizdeki boş alana uyacak bir reklam biçimi seçtiğinizden emin olun.

Reklam yerleşiminden memnunsanız, Dosya menüsüne gidin ve Yayınla'yı tıklayın. Bu işlem doğru bir şekilde uygulandığında Google reklamları hemen ekrana gelmelidir.

Başa dön
5. Yaygın Sorunlar
AdSense kodunuzu yapıştırıp web sayfanızı yayınladıktan sonra, 48 saate kadar kamu hizmeti reklamları görebilir veya hiç reklam göremeyebilirsiniz. 48 saat bekledikten sonra reklamlarınızla ilgili sıkıntı yaşamaya devam ederseniz, aşağıdaki bölümleri okuyarak reklamlarla ilgili sorunları kendiniz giderebilirsiniz.
5a. Kodunuzu tam olarak yapıştırın
Sitenizde bir reklam biriminin görüntülendiğini göremiyorsanız ya da sitenizde bir hata görüyorsanız (HTML kodunun görüntülenmesi gibi), sitenizin HTML kaynak kodunu kontrol ederek, sitenizdeki AdSense kodunun hesap sayfalarınızdaki AdSense koduyla tamamen aynı göründüğünden emin olun.
Web sayfanızın HTML kaynağını kontrol etmek için aşağıdaki adımları izleyin:
- Bir tarayıcı penceresi açın ve web sayfanızı görüntüleyin.
- Tarayıcınızın Görünüm sekmesi altında, Internet Explorer'da Kaynak veya Firefox'ta Page Source öğesini seçin. Sitenizin HTML kodunu gösteren bir metin belgesi ekrana gelir.
- Ctrl ve F tuşlarına ya da Mac kullanıyorsanız COMMAND ve F tuşlarına basın. Karşınıza Bul kutusu gelir. Kutuya 'google_ad' yazın ve reklam kodunuzun yerini bulmak için 'Enter' tuşuna basın.
- Sonra, yeni bir tarayıcı penceresinde AdSense hesabınızı açın ve AdSense Kurulumu sekmesi altında AdSense kodunuz kutusuna gidin. Ekranınızda, HTML kaynak kodunuzu AdSense kodunuz kutusundaki reklam kodunun yanına yerleştirin. Reklam kodunu karşılaştırın ve her iki sayfada da bire bir aynı göründüğünden emin olun.
Yayıncıların reklamlarını görememelerinin en yaygın nedeni kodun hatalı kopyalanmış olmasıdır.
5b. Reklam kodunuza eklenen fazla HTML olup olmadığına bakın
Canlı sitenizin kaynağındaki reklam kodu hesabınızdaki reklam kodundan farklı görünüyorsa, bu durum sitenize kod yerleştirdiğinizde web sağlayıcınızın belirli etiketleri otomatik olarak dahil etmesinden ya da değiştirmesinden kaynaklanıyor olabilir. Aşağıdaki örneklerde de verildiği üzere, reklam kodunuz içinde '<BR>' veya etiketleri gibi fazla HTML kodlarının belirdiğini görebilirsiniz. Reklam kodu aynı zamanda, tek bir satırda görülecek şekilde yeniden biçimlendirilebilir. Ayrıca, bazen de "Javascript" ifadeleri reklam kodunuzdan kaldırılmış olur.
Kodu, WYSIWYG editörünün HTML görünümüne aynen hesabınızda görüldüğü haliyle yapıştırdığınızdan eminseniz, reklam kodunda gördüğünüz her türlü değişiklikle ilgili olarak (dış etiketlerin yeniden biçimlendirilmesi gibi) web sağlayıcınızla görüşmelisiniz.
5c. Reklam kodunuzu yapıştırdıktan sonra sabırlı olun
Reklam kodunuzu yerleştirdikten sonra kamu hizmeti reklamları (PSA'lar olarak da bilinir) görürseniz, tarayıcımıza sitenizi ziyaret etme fırsatı tanımanız yeterli olacaktır. Bu genellikle reklam kodu uygulandıktan sonraki 30 dakika içinde görülen bir durumdur, ancak bu süre 48 saate kadar çıkabilir. Sayfanız görüntülendiğinde ve Javascript kodu yürütüldüğünde, tarayıcımız sayfalarınıza çağrılır. Bu nedenle, her sayfanın tarandığından emin olabilmek için, reklam kodunu yerleştirdiğiniz sayfaların tek tek ziyaret edilmesini öneriyoruz. Bu işlemi yapıp, sonra birkaç saat beklenmesi, PSA sorunlarını çoğunlukla çözebilmektedir.
48 saat sonunda halen PSA'lar görmeye devam ediyorsanız, lütfen Sorun Giderme Sihirbazı'na veya Yardım Merkezi'ne başvurun.
5d. Site düzeninize uyan reklam biçimlerini kullanın
Uygun olmayan bir reklam biçimi kullanırsanız, sitenizin düzeni bundan etkilenebilir. Örneğin, aşağıdaki örnekte, bir kare veya gökdelen biçimi bu sayfanın içeriğini aşağı itecektir.

Bununla birlikte, bu durumda büyük afiş reklamı biçimi işe yarayacaktır.

6. Ek Kaynaklar
Aşağıda bazı yararlı kaynaklara birkaç bağlantı verilmiştir. AdSense programı hakkında daha fazla bilgi ve ayrıntı için bu sayfaları ziyaret etmenizi öneririz.
- Başlarken Demosu (yalnızca İngilizce) - Reklam kodunuzu özelleştirmeye ilişkin yönergeleri içerir
- Sorun Giderme Sihirbazı - Reklam sorunlarını kendi başınıza gidermeyi öğrenin
- AdSense Yardım Forumu - Bilgi ve deneyimlerini paylaşmaları için AdSense yayıncılarına yönelik tartışma grubu. AdSense kodunu özel HTML editörünüze yapıştırırken zorluk yaşıyorsanız, forum arkadaş yayıncılarınızdan ipuçları öğrenmek için mükemmel bir yerdir.
- Ödeme Kılavuzu - Ödeme almaya ilişkin 5 kritik adım dahil, ödeme sürecimizi açıklar
- AdSense Yardım Merkezi - Google AdSense programıyla ilgili tüm bilgiler için eksiksiz kaynak merkezimiz
- AdSense Blog İçinde - AdSense'ten daha iyi biçimde yararlanılmasıyla ilgili duyuruları, ipuçlarını ve fikirleri içeren resmi AdSense bloguna abone olun
Başa dön
|